如可重复区域的后台(新闻,产品等)列表默认显示的字段为:标题,文件夹,日期,操作
使用以下代码可以实现后台列表自定义显示任何字段并可选择排序
<cms:config_list_vieworderby='weight' order='asc'limit='20' exclude='default-page' searchable='1'> <cms:field 'k_selector_checkbox' /> <cms:field 'k_page_title'sortable='0'/> <cms:field 'my_text' header='Some text' class='my_text no-hide' /> <cms:field 'k_comments_count' /> <cms:field 'k_page_foldertitle' /><cms:field 'k_up_down' /><cms:field 'k_page_date' /> <cms:field 'k_actions' /> <cms:style> .col-my_text{ width: 25%; important! } </cms:style> </cms:config_list_view>
让我详细解释下代码的含义:
<cms:config_list_view>标签对的出现将会替代掉原始默认的后台列表调用
参数:
orderby 指定了按权重排序
order 升序还是倒序
limit 每页条数
exclude='default-page' 可克隆页面默认有一条不可删除的条目,这里将他隐藏
searchable='1' 列表上方出现一个可供搜索的搜索框
字段后加 header='标题名'
字段可以加class并在下方定义
默认的标题和日期字段点击标题可以排序,如果增加了手动排序字段 这里需要关闭:sortable='0'
Style里面是可以是动态的:
<cms:style> <cms:repeat '2' startcount='1'> .test{ border:solid blue <cms:show k_count />px; } </cms:repeat> </cms:style>
字段可以用同样的方式加js,<cms:script></cms:script>
<cms:config_list_view> <cms:style> <cms:repeat '2' startcount='1'> .test{ border:solid blue <cms:show k_count />px; } </cms:repeat> </cms:style> <cms:script> <cms:repeat '3' startcount='1'> function test(){ alert( 'Hello<cms:show k_count />' ); } </cms:repeat> </cms:script> <cms:html> <cms:repeat '3' startcount='1'> <h<cms:show k_count />>Hello</h<cms:show k_count />> </cms:repeat> </cms:html> </cms:config_list_view>
修改前:

修改后:

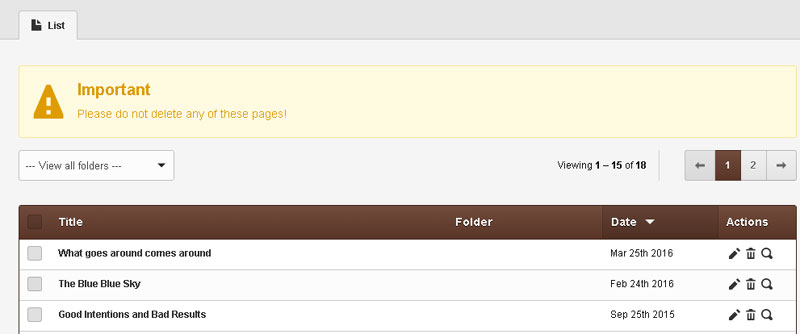
后台可以增加自定义的css, js, html, 简单的html如下效果
<cms:config_list_view> <cms:html> <cms:show_warning heading='Important' > Please do not delete any of these pages! </cms:show_warning> </cms:html> </cms:config_list_view>
后台效果就是

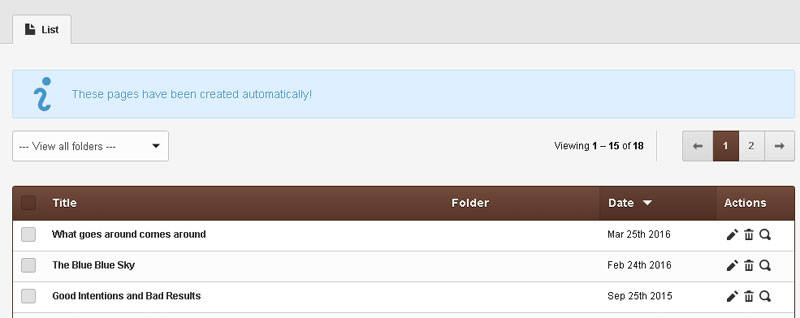
同理还有 shou_info
<cms:config_list_view> <cms:html> <cms:show_info heading='' > These pages have been created automatically! </cms:show_info> </cms:html> </cms:config_list_view>