这里不光是主页,所有页面都应该这样做。
第一步:更改文件名
首先index.html改名为index.php
第二步:首尾加入识别代码
最顶部放入一行php代码以供couchcms识别
<?php require_once( 'couch/cms.php' ); ?>
最底部放入一行php代码结束,两者同时放入后,Couch便能够识别此模板
<?php COUCH::invoke(); ?>
第三步:命名模板
紧跟着第一行下方增加<cms:template />标签,此标签可以自闭合,也可以成对加参数。
下方代码我们定义了主页为“网站首页”,并加了一个可重复区域(banner),且包含图片,标题,链接三个字段
<?php require_once( 'couch/cms.php' ); ?> <cms:template title='网站首页' order='10'> <cms:repeatable name='_banner' label='主页banner'> <cms:editable type='image' name='item_pic' label='图片' show_preview='1' preview_width='80' /> <cms:editable type='text' name='item_title' label='图片标题' /> <cms:editable type='text' name='item_url' label='图片连接' /> </cms:repeatable> </cms:template> <!DOCTYPE html> <html lang="en"> <head> 以下都为普通html
保存后,访问网址/index.php(确保您已经后台以管理员登录了,然后另打开标签访问),访问后,刷新后台

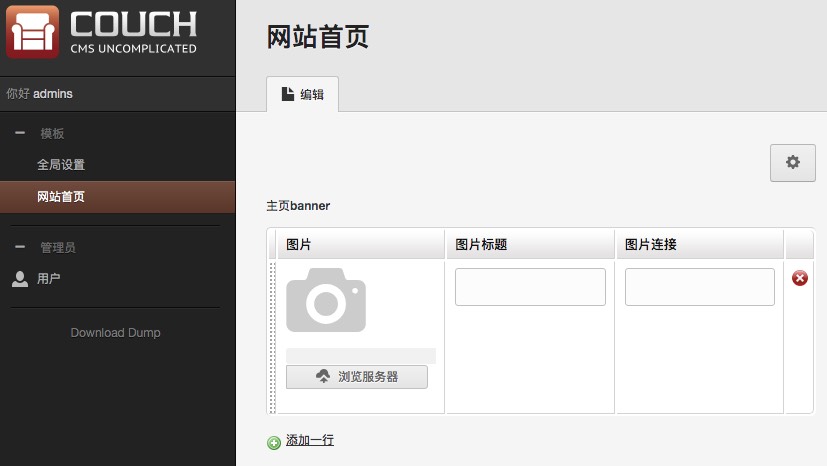
后台出现了一个“网站首页”栏目,且具有添加多个图片的banner可重复字段。
前台调用可重复字段代码:
<ul class="uk-slideshow-items">
<cms:show_repeatable '_banner'>
<li>
<img src="<cms:show item_pic />" alt="<cms:show item_title />" uk-cover>
<a href="<cms:show item_url />" class="uk-position-cover"></a>
</li>
</cms:show_repeatable>
</ul>
如果是调用单个当前模型定义的字段,直接就是show
<cms:show custom_filed />
首页通用的 tdk设置:
<cms:editable name='page_title' label='页面SEO标题' type='text' order='210'></cms:editable> <cms:editable name='page_desc' label='页面SEO描述' type='text' order='220'></cms:editable> <cms:editable name='page_keywords' label='页面SEO关键词' type='text' order='230'></cms:editable>
首页调用:
<title><cms:show page_title /></title> <meta name="keywords" content="<cms:show page_keywords />"/> <meta name="description" content="<cms:show page_desc />"/>
静态文件引用
默认不需要加这个前缀,但是启用伪静态的话必须加这个。
<script src="<cms:show k_site_link />js/uikit.min.js"></script>