可视化组件能够⽣成和处理⼏⼗种事件:⿏标点击、按钮按下、键盘按 下、窗⼝打开等。
当⽤户按下任何⿏标按钮时,Windows 会向应⽤程序发送⼀条消息“此⿏ 标按钮已被单击”。如果程序员编写了对此事件的响应,程序将响应此事件。
对事件的响应是系统事件发⽣的结果。
对事件的程序响应被编程为要执⾏的操作列表;该列表在代码编辑器窗⼝中输⼊。为了让程序对⿏标按钮点击做出反应,有必要编写⼀个称为事件处理程序的程序⽚段。
代码编辑器窗⼝
这个窗⼝的标题是Unit1。
您可以在编辑器窗⼝中打开⼏个源代码⽂件。所有打开的⽂件都有⾃⼰的选项卡, 它们的选项卡标签将显示它们的源代码⽂件名。 如果程序有三个窗⼝,就会有三个单元。 所有三个单元都将显示在源代码编辑器中。
简单事件仅包含事件源,由事件处理程序过程中的Sender参数指定。 事件处理程序处理复杂事件的过程需要附加参数, 例如⿏标指针的坐标。
选择⼀个控制元素会产⽣⼀个OnClick事件,也称为Press event。通常它源于⿏标对组件的单击。OnClick事件是应⽤程序开发中最常⽤的事件之⼀。对于某些组件,OnClick事件可能源于控制元素上的不同操作。
作为⼀个例⼦,我们将编写命令按钮btnMy的按下事件处理程序,放在窗体frmMy上:
双击那个按钮
Delphi⾃动⽣成代码,最⼤限度地减少键盘输⼊,为我们提供了完整的⿏标按键按体程序。
procedure TfrmMy.btnMyClick(Sender: TObject); begin end;
光标将位于begin和end关键字之间。在这⾥,我们将编写⼀条指令以编程⽅式关闭表单窗⼝ - 完全类似于窗⼝标题中的系统按钮。 由于此窗⼝是应⽤程序中唯⼀的主窗⼝,整个程序将被终⽌。
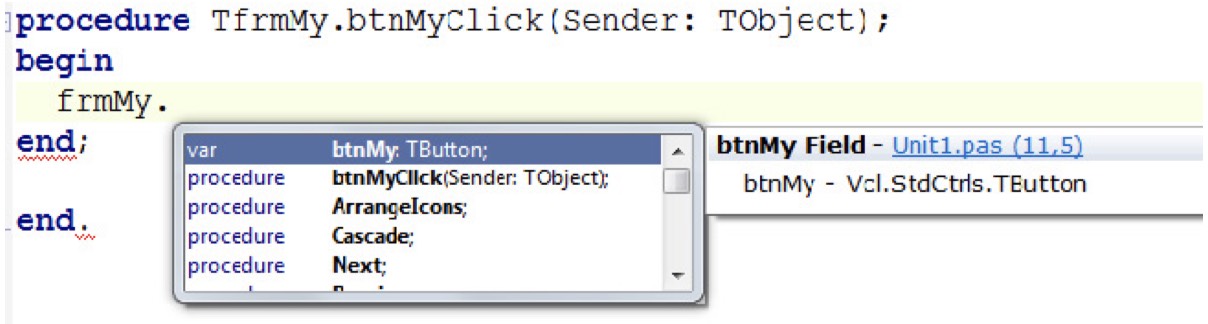
输⼊frmMy并添加⼀个点(' . ')。过了⼀会⼉,Delphi显示代码完成选项。 这些选项是frmMy组件可⽤的⽅法和属性(⾃动提示)。

我们可以通过导航列表找到适当的属性或⽅法。由于列表相对较⼤,我们可以通过输⼊名称的⼏个字符来加快搜索速度,列表中的元素数量将⼤⼤减少。

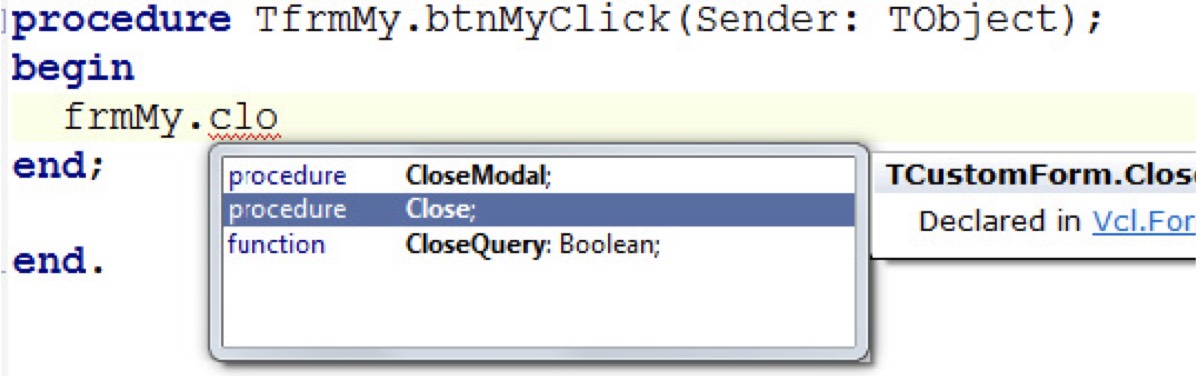
我们按回⻋车⻋车键结束代码完成输⼊。对btnMy命令按钮的响应的最终代码如下所示:
procedure TfrmMy.btnMyClick(Sender: TObject); begin frmMy.Close; end;
程序运⾏后,如果按命令按钮btnMy,程序将退出。在本例中,我们使⽤ Close⽅法(过程)。调⽤⼀个⽅法显示将对组件做什么。您可以在示例中看 到⼀个⽅法引⽤语法:组件的名称放在前⾯,然后是分隔符(点),最后是分隔符后⾯指定的⽅法名。
<component_name>.<method>;
每个组件都有⾃⼰的⼀组⽅法。有时在不同的组件中可以找到相同的⽅法。
让我们演示另⼀个⽅法,Clear。此⽅法清除内容,并可以应⽤于组件 Edit。
Edit1.Clear
如上所述,组件具有⽅法和属性。
属性是组件的属性。 属性可以按照如下⽅式更改或指定:⾸先引⽤组件的名称,然后放⼊分隔符(点),在分隔符之后指定属性的名称(Delphi允许我 们从代码完成列表中选择⼀个)。然后我们输⼊赋值运算符,最后,我们指定属性的值。
<component_name>.<property>:=<value>;
⼤多数组件属性对应于对象检查器窗⼝中显示的属性。 也有⼀些属性没 有反映在那⾥;稍后我们将对此进⾏研究。现在,让我们编写⼀个程序, 在这个程序中, 按下命令按钮将⽤⽩⾊背景填充表单窗⼝。 在这个程序中,我们必须使⽤Color属性。
procedure TfrmMy.btnMyClick(Sender: TObject);
begin
frmMy.Сolor:=clWhite;
end;
我们不仅可以指定组件属性, 还可以读取它们。 该功能的⼀种⽤法是将 ⼀个组件的属性的⼀个值赋给另⼀个组件的某些属性。语法如下所示:
<component1_name>.<property1>:=<component2_ name>.<property2>;
举例:
lblMy.Caption:=edtMy.Text;
这指示程序将⽂本框edtMy中的⽂本放⼊标签lblMy的标题中。
多个动作⽤分号分隔。例如:
procedure TfrmMy.btnMyClick(Sender: TObject); begin edit1.Clear; edit1.Color:=clBlue; end;
按下按钮后会有两个动作:清除⽂本框,将⽂本框的背景填充为蓝⾊。
练习
练习1.
创建⼀个包含标签和两个按钮的表单。第⼀个按钮启⽤标签,第⼆个按钮禁⽤标签。
练习2.
创建⼀个包含标签、⽂本框和按钮的表单。 按下按钮将⽂本从⽂本框移动到标签,并清除⽂本框条⽬。
练习3.
交通灯: 创建⼀个包含三个标签和三个按钮的表单。每个按钮应该启⽤⼀个适当的标签,并禁⽤其他标签。
练习4.
创建⼀个包含标签和四组按钮的表单; 每组包含三个按钮。第⼀组(三个按钮)更改标签的背景颜⾊。第⼆组(三个按钮)更改标签的字体颜⾊。第三组 (三个按钮)更改标签的字体⼤⼩。最后⼀个按钮组(三个按钮)更改标签字体族的名称。