线上音乐节单页面头部导航毛玻璃效果代码如下:

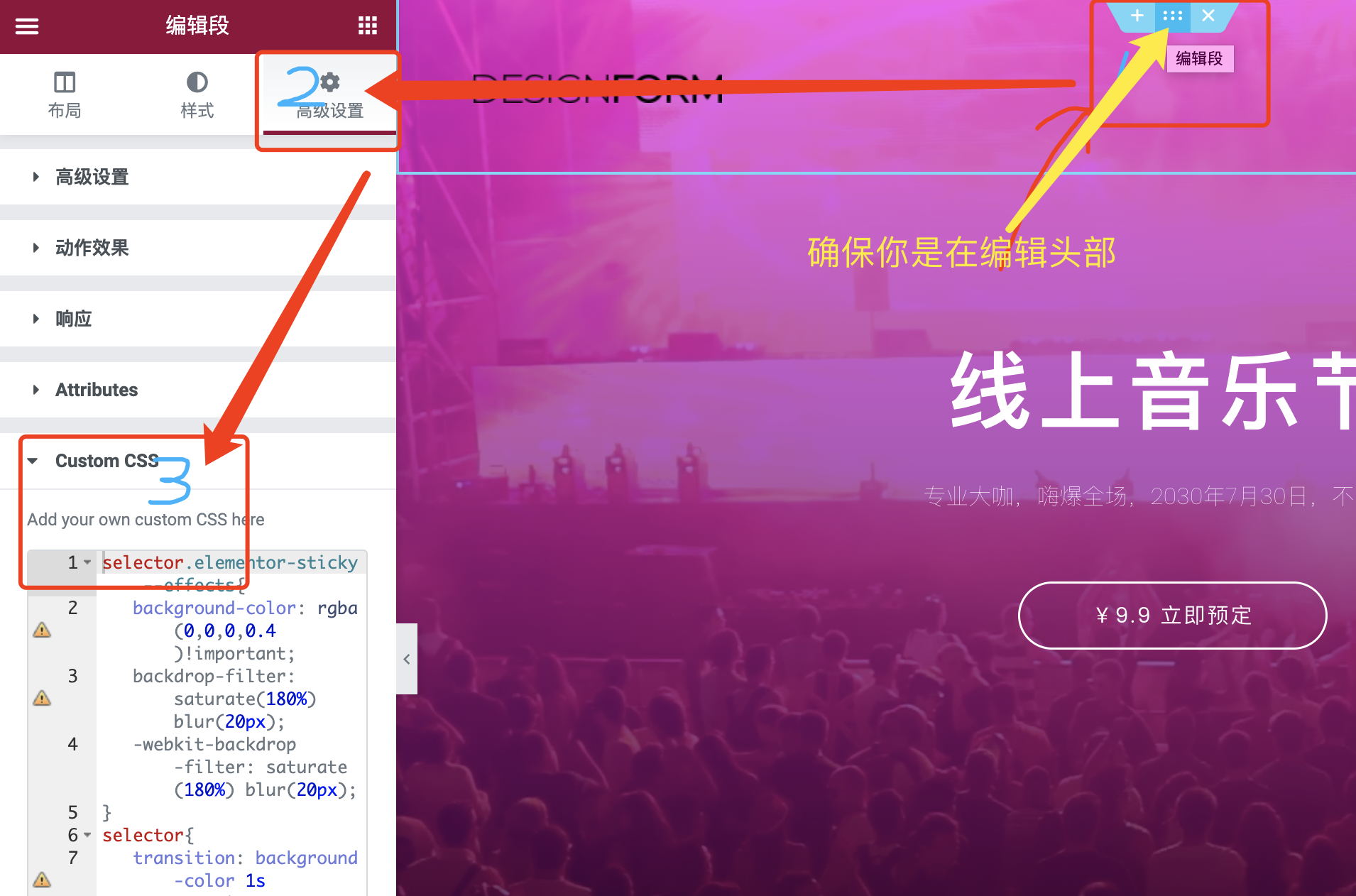
放入位置:编辑头部模板 -> 左侧面板里“高级设置” -> Custom Css -> 填入此css
selector.elementor-sticky--effects{
background-color: rgba(0,0,0,0.4)!important;
backdrop-filter: saturate(180%) blur(20px);
-webkit-backdrop-filter: saturate(180%) blur(20px);
}
selector{
transition: background-color 1s ease!important;
}
selector.elementor-sticky--effects >.elementor-container{
min-height: 70px;
}
selector > .elementor-container{
transition: min-height 1s ease!important;
}